반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로토콜
- 정수인코딩
- 명령어
- DOM
- 행렬
- 유의수준
- DOMAPI
- 노마쌤과 즐거운 영어 습관
- R
- EC2
- 웹폰트
- Filter
- HTML
- JS
- Mac konlpy
- 벡터
- Ajax프레임워크
- 함수
- 클러스터링기법
- 신뢰구간
- NLP
- 매일영어습관
- 질의확장
- 노마쌤
- 파이썬
- 인덱스
- 노트list
- 자기지도학습
- CSS
- Ajax
Archives
- Today
- Total
채니의 개발일기
응답헤더 : Access-Control-Allow-Origin: * 본문
728x90
반응형
Access-Control-Allow-Origin: *
모든 출처에서의 요청을 허용한다는 것을 의미. 즉, 어떤 웹 사이트에서든 해당 서버의 리소스에 접근할 수 있다.
Ajax 사용을 허용하는지 확인하려면:
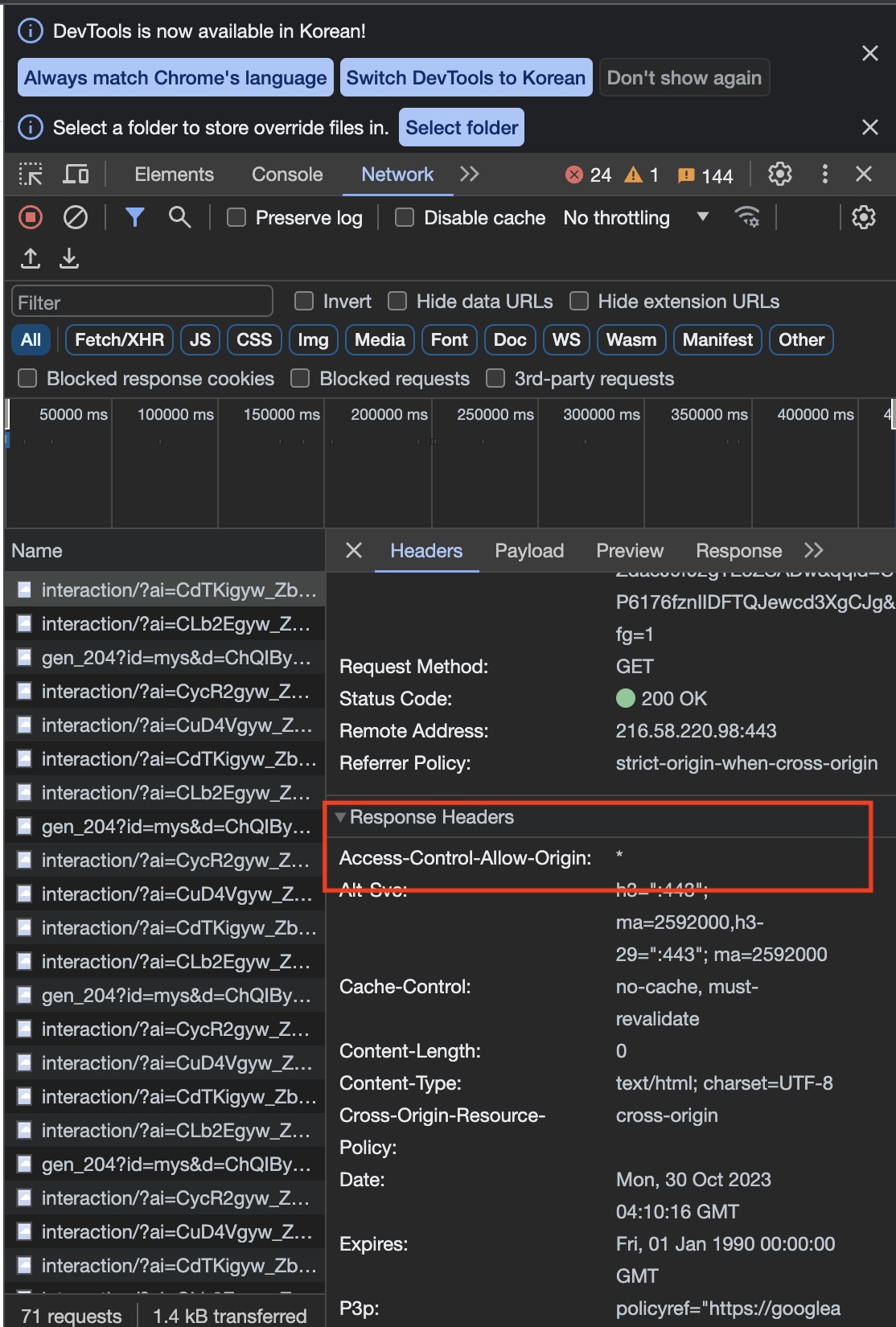
개발자 도구 사용:
1. 웹 브라우저에서 개발자 도구를 열고 (대부분의 브라우저에서 F12 키 또는 Ctrl+Shift+I로 열 수 있습니다) 'Network' 탭으로 이동
2. 해당 API 또는 리소스에 요청을 보냅니다.
3. 'Network' 탭에서 해당 요청을 선택하고, 응답 헤더를 확인한다.
Access-Control-Allow-Origin 헤더의 값을 확인한다

2. 코드를 사용하여 확인:
1. JavaScript의 XMLHttpRequest 또는 fetch API를 사용하여 해당 리소스에 요청을 보낼 수 있다 .
2. 요청이 성공하면 해당 리소스는 Ajax 요청을 허용하고 있음을 의미.
3. 그러나 실패하면 CORS 정책 때문에 요청이 차단된 것일 수 있다.
728x90
반응형
'프론트엔트 > Ajax' 카테고리의 다른 글
| XMLHttpRequest 객체 (0) | 2023.10.29 |
|---|---|
| DOM API (1) | 2023.10.29 |
| DOM에서 노드란?(노드트리, 노드접근, 노드정보, 노드리스트) (0) | 2023.10.23 |
| DOM(문서객체모델)이란? (0) | 2023.10.23 |
| Ajax 구성요소, 동작원리 (1) | 2023.10.23 |


