| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 명령어
- Filter
- 유의수준
- R
- Mac konlpy
- 함수
- 클러스터링기법
- 노마쌤과 즐거운 영어 습관
- 노트list
- HTML
- NLP
- CSS
- Ajax
- 신뢰구간
- EC2
- 프로토콜
- 벡터
- Ajax프레임워크
- 웹폰트
- 자기지도학습
- 파이썬
- DOM
- 매일영어습관
- 인덱스
- 노마쌤
- 행렬
- 정수인코딩
- JS
- DOMAPI
- 질의확장
- Today
- Total
채니의 개발일기
DOM에서 노드란?(노드트리, 노드접근, 노드정보, 노드리스트) 본문
노드
- DOM에서 노드(Node)는 웹 문서의 구조를 이루는 개별적인 단위를 의미함
- 웹 문서는 여러 종류의 노드들로 구성되어 있으며, 이러한 노드들은 트리 구조로 서로 연결되어 있다.
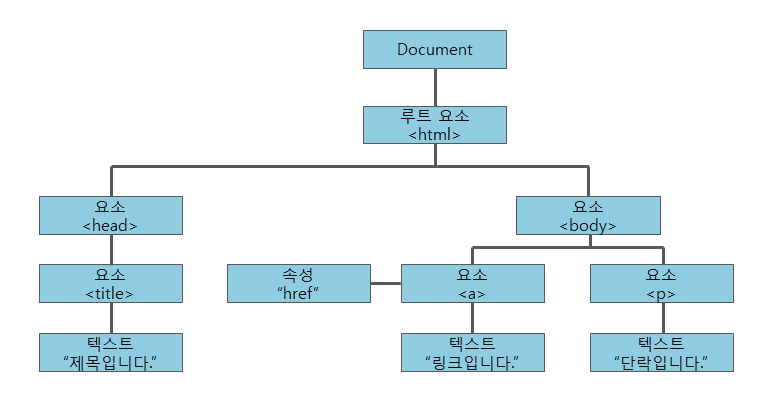
- 노드 트리 (node tree)

- 주요 노드 유형
1. 문서노드(Document Node) : DOM 트리의 최상위 노드로, 전체 문서를 대표한다.
2. 요소노드 (Element Node) : HTML 태그를 대표하는 노드로, 대부분의 DOM 조작 작업이 이 노드와 완련 있다.
3. 속성노드 (Attribute Node) : 요소의 속성(ex id, class, href 등)을 대표하는 노드
4. 텍스트 노드(Text Node) : HTML 태그 내의 텍스트르 대표하는 노드로, 실제 텍스트 내용 포함
5. 주석노드(Comment Node) : HTMl의주속('<!--Comment -->')을 대표하는 노드
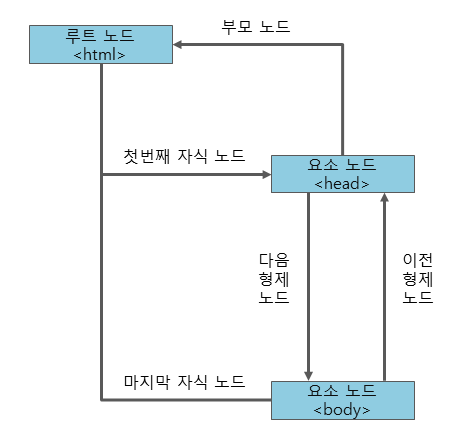
- 노드간의 관계
: 노드들은 서로 계측정 관계를 가지고 있다.

1. 루트노드 (Root Node)
: 노드 트리의 가장 상위에 위치하는 노드
: 전체 문서를 대표하며, HTML 문서에서는 '<html>'태그가 이에 해당한다.
2. 부모노드(Parent Node):
: 특정 노드의 바로 상위 계층에 위치하는 노드
: 노드 트리에서는 루트 노드를 제외한 모든 노드가 하나의 부모 노드를 가진다.
3. 자식 노드(ChildNode)
: 특정 노드의 바로 하위 계층에 위치하는 노드들
: 모든 요소 노드는 0개 이상의 자식 노드를 가질 수 있다.
4. 형제노드(Siblilng Node)
: 같은 부모 노드를 공유하는 노드들이다.
: 형제 노드들은 같은 계층에 위치하며, 서로 인접한 관계를 가진다.
5. 조상노드(Ancestor Node)
: 특정 노드의 부모 노드, 그리고 그 부모의 부모 노드 등, 현재 노드보다 상위 계층에 있는 모든 노들을 의미
6. 자손노드(Descendant Node)
: 특정 노드의 자식노드, 그리고 그 자식의 자식 노드 등, 현재 노드보다 하위 계층에 있는 모든 노들을 의미
노드의 접근
: js(자바스크립트)를 활용하여 DOM 노드에 접근하는 방법
1. 'getElementsByTagName()' 메소드를 활용하는 방법
'getElementsByTagName()' 메소드는 지정된 태그 이름을 가진 모든 요소를 NodeList 형태로 반환한다.
NodeList는 유사 배열 객체이므로 배열과 유사한 방식으로 각 요소에 접근할 수 있다.
var paragraphs = document. getElementsByTagName('p') // 모든 <p>태그 선택
var firstParagraph = paragraphs[0]; // 첫번째 <p> 태그에 접근
*NodeList란?
- DOM 노드의 컬렉션(목록)을 나타내는 객체. 'NodeList'는 웹페이즤 요소들을 리스트 형태로 저장하며, 이 리스트에서는 요소 노드뿐만 아니라 텍스트 노드나 속성 노드 등도 포함될 수 있다.
2. 노드 간의 관계를 이용하여 접근하는 방법 :
DOM 노드는 트리 구조로 되어 있기 때문에 노드 간의 관계를 사용하여 특정 노드에 접근할 수 있다.
- parentNode: 현재 노드의 부모 노드를 반환.
- firstChild: 현재 노드의 첫 번째 자식 노드를 반환.
- lastChild: 현재 노드의 마지막 자식 노드를 반환.
- nextSibling: 현재 노드의 다음 형제 노드를 반환.
- previousSibling: 현재 노드의 이전 형제 노드를 반환.
var firstParagraph = document.getElementById('myDiv').firstchild
// 'myDiv'의 첫번째 자식 노드에 접근
var nextElement = firstParagraph.nextSibling;
// 첫번째<p> 태그 다음의 형제 노드에 접근
노드에 대한 정보
: DOM 노드는 웹 문서 구조를 구성하는 기본단위이다. 각 노드는 특정 정보를 가지고 있으며, 이 정보는 노드의 속성을 통해 접근 할 수 있다.
HTML구조
<!DOCTYPE html>
<html>
<head>
<title>노드 예제</title>
</head>
<body>
<div id="example" class="sample">이것은 예제입니다.</div>
<!-- 이것은 주석입니다. -->
<script src="script.js"></script>
</body>
</html>DOM 노드에 대한 정보:
1. 'nodeName':
- 노드의 이름을 반환한다.
- 요소 노드의 경우, 'nodeName'은 해당 요소의 태그 이름을 대문자로 반환한다.
예를 들어, '<div>'의 요소의 'nodeName'은 'DIV'이다.
- 속성 노드의 경우, 'nodeName' 속성이름을 반환한다.
- 텍스트 노드의. 경우, 'nodeName'은 '#text'를 반환한다.
2. nodevalue
- 이 속성은 노드의 값을 반환
- 요소 노드의 경우, 'nodeValue'는 'null'을 반환
- 속성 노드의 경우, 'nodeValue'는 속성의 값을 반환
- 텍스트 노드의 경우, 'node value'는 해당 텍스트의 내용만 반환
3. nodeType
- 노드의 타입을 숫자로 반환
- 주요 'nodeType'값
- '1' = 요소 노드(ElementNode)
- '2' = 속성노드(AttributeNode)
- '3' = 텍스트 노드 (TextNode)
- '8' = 주석 노드(CommentNode)
- '9' = 문서노드(DocumentNode)
@ 요소노드의 선택
var divElement = document.getElementById('example');
console.log(divElement.nodeName); //출력: DIV
console.log(divElement.nodeValue); // 출력: null
console.log(divElement.nodeType); // 1(요소 노드)
@ 속성노드의 선택
var ClassAttribute = divElement.attributes.getNameItem('class');
console.log(classAtrribute.nodeName); // 출력 : class
console.log(ClassAttribute.nodeValue);// 출력: sample
console.log(classAttribute.nodeType); // 출력: 2
@텍스트 노드
var textNode = divElement.firstChild;
console.log("텍스트 노드의 nodeName: " + textNode.nodeName); // 출력: #text
console.log("텍스트 노드의 nodeValue: " + textNode.nodeValue); // 출력: 이것은 예제입니다.
console.log("텍스트 노드의 nodeType: " + textNode.nodeType); // 출력: 3
@주석노드
var commentNode = textNode.nextSibling;
console.log("주석 노드의 nodeName: " + commentNode.nodeName); // 출력: #comment
console.log("주석 노드의 nodeValue: " + commentNode.nodeValue); // 출력: 이것은 주석입니다.
console.log("주석 노드의 nodeType: " + commentNode.nodeType); // 출력: 8
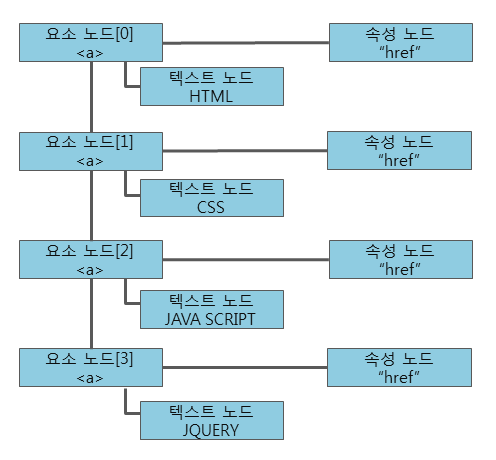
노드리스트(node list)
: 여러 DOM 노드들의 컬렉션을 나타내는 객체
: 이 객체는 배열과 유사하게 동작하지만, 실제배열은 아니다 -> 배열처러 인덱스를 사용하여 개별 노드에 접근할 수 있다.

특징
1. 유사배열객체 : 'NodeList' 는 배열과 유사한 구조를 가지지만, 배열의 모든 메서드를 사용할 수 없다. 그러나 인덱스를 사용하여 개별노드에 접근 할 수 있다.
2.동적 vs 정적 :
- 동적 NodeList : 원본 문서가 변경될 때 자동으로 업데이트 된다. 예를들어, 'getElementsByTagName()'메서드는 동적 'NodeList'를 반환한다.
- 정적 NodeList : 원본 문서의 변경에 영향을 받지 않는다. 'querySelectorAll()'메서는 정적 'NodeList'를 반환한다.
HTML구조
<p>첫 번째 단락</p>
<p>두 번째 단락</p>
<p>세 번째 단락</p>
var paragraphs = document.getElementsByTagName('p');
console.log(paragraphs.length); //출력: 3
//첫번째 <p>요소에 접근
var firstParagraph = paragraphs[0];
console.log(firstParagraph.textContent); // 출력: 첫번째 단락'프론트엔트 > Ajax' 카테고리의 다른 글
| XMLHttpRequest 객체 (0) | 2023.10.29 |
|---|---|
| DOM API (1) | 2023.10.29 |
| DOM(문서객체모델)이란? (0) | 2023.10.23 |
| Ajax 구성요소, 동작원리 (1) | 2023.10.23 |
| Ajax 개요+한계+프레임워크 (0) | 2023.10.22 |


