반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 인덱스
- 프로토콜
- 파이썬
- Filter
- 클러스터링기법
- 정수인코딩
- 노트list
- R
- Mac konlpy
- DOM
- 신뢰구간
- 질의확장
- 함수
- DOMAPI
- 명령어
- 노마쌤
- 벡터
- CSS
- Ajax프레임워크
- Ajax
- 노마쌤과 즐거운 영어 습관
- EC2
- 웹폰트
- 행렬
- 매일영어습관
- HTML
- JS
- 자기지도학습
- 유의수준
- NLP
Archives
- Today
- Total
채니의 개발일기
CSS:너비(width, height), 인라인과블록요소 본문
728x90
반응형
너비
너비는 모두 기본값은 auto(브라우저가 넓이 계산)으로 지정
width: 가로넓이
height: 세로넓이
인라인,블록요소
- 인라인요소: 포함한 컨텐츠 크기만큼 자동으로 크기조절가능 ex)span태그 -> 자동조절이기때문에 가로,세로사이즈를 조정할수 없다.
- 블록요소: 대부분 아무것도 나타내지않으며 auto설정(가로사이즈를 최고의 넓이로 늘어남) ex)div 태그
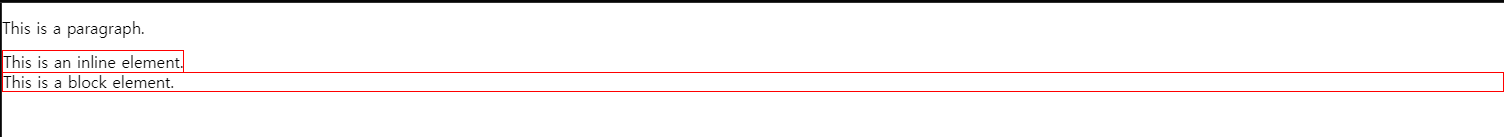
<div style="display: inline;">This is an inline element.</div>
<div style="display: block;">This is a block element.</div>-> display를 inline과 block으로 바꾸기
div {
border: 1px solid red;
}-> css에서 border값을주면서 각 요소가 차지하는 넓이 확인

inline요소는 가로길이가 최소인반면 block요소는 가로길이가 최대임을 알 수 있음
1. 인라인요소: margin(외부여백),padding(내부여백)의 top,bottom의 여백은 지정할 수없지만, left,right의 여백은 가능하다
2. 인라인요소안에 블록요소는 불가하다
ex) <span><div><div/><span/> 불가
3. 블록요소안에 블록요소는 가능
ex) <div><span></span></div>가능
min,max-width, min,max-height
CSS에서 max-height와 max-width 속성은 요소의 최대(최소) 높이와 너비를 지정
이 속성을 사용하면 요소가 너무 커지거나 작아져서 화면을 벗어나지 않도록 할 수 있다.
- margin 내용
2023.07.18 - [분류 전체보기] - CSS- margin
CSS- margin
CSS에서 margin은 요소 주위의 공간을 조절하는 속성입니다. margin을 사용하여 요소의 상하좌우에 여백을 추가하거나 감소시킬 수 있습니다. margin 속성의 기본값은 0입니다. 이는 요소 주위에 어떠
xcwaonvy.tistory.com
728x90
반응형
'프론트엔트 > HTML,CSS' 카테고리의 다른 글
| HTML - 절대경로 상대경로 (0) | 2023.07.18 |
|---|---|
| css선택자(기본선택자,태그선택자,클래스선택자,아이디선택자) (0) | 2023.07.16 |
| 구글머티리얼 아이콘 사용방법 (0) | 2023.07.14 |
| CSS - 웹폰트 (0) | 2023.07.14 |
| HTML - tap에 이미지추가 (0) | 2023.07.14 |




