| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Ajax
- 명령어
- CSS
- 벡터
- 자기지도학습
- 정수인코딩
- Filter
- 노마쌤과 즐거운 영어 습관
- 신뢰구간
- Mac konlpy
- 노마쌤
- 노트list
- 행렬
- DOM
- HTML
- 클러스터링기법
- EC2
- Ajax프레임워크
- 웹폰트
- JS
- 매일영어습관
- 질의확장
- 파이썬
- 프로토콜
- 함수
- R
- NLP
- DOMAPI
- 유의수준
- 인덱스
- Today
- Total
채니의 개발일기
CSS:전반적인 개요 (class와id, 스타일 속성작성, 종속성, 영역,스타일초기화) 본문
CSS는 Cascading Style Sheets의 약자로, HTML 문서의 스타일을 정의하는 데 사용되는 언어입니다.
CSS를 사용하면 HTML 문서의 요소의 크기, 색상, 위치 등을 지정할 수 있습니다.
- id와 class
- 클래스 선택자(class selector): HTML 요소에 지정된 클래스 속성의 이름을 사용하여 요소를 선택하는 데 사용됩니다. 클래스 속성은 HTML 요소에 여러 개 지정할 수 있으므로, 클래스 선택자는 여러 요소를 선택할 수 있습니다.
- ID 선택자(id selector) : HTML 요소에 지정된 ID 속성의 이름을 사용하여 요소를 선택하는 데 사용됩니다. ID 속성은 HTML 요소에 한 개만 지정할 수 있으므로, ID 선택자는 한 요소만 선택할 수 있습니다.

style 속성 작성법
1. 직접 작성
<p class =' title1 title2 title3', id ='title', style="color: red;">문장을 작성</p>
2. head에 style 속성 추가
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.title1{
color:yellow
}
.title2{
font-size: 150%;
}
</style>
</head>
<body>
<p class =' title1 title2 title3', id ='title', style="color: red;">문장을 작성</p>
</body>
.title1, title2 각 클래스 속성에 css style부여
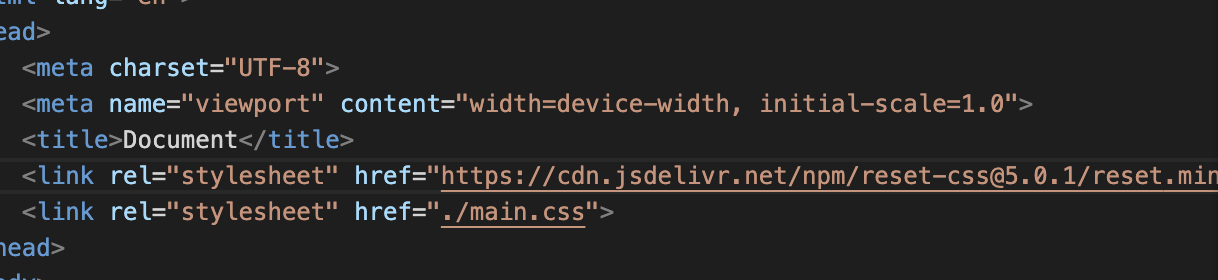
3. 외부에 파일 불러오기
<link rel="stylesheet" href="./main.css">-> 외부에서 파일 불러오는 속성
css 종속성
CSS 종속성은 CSS 규칙이 적용되는 순서를 결정하는 규칙입니다. CSS 규칙은 HTML 요소에 적용되며, CSS 규칙이 적용되는 순서에 따라 HTML 요소의 스타일이 결정됩니다.
CSS 종속성은 다음과 같이 결정됩니다.
- 특정 HTML 요소에 적용되는 CSS 규칙이 많을 경우, 가장 가까운 CSS 규칙이 먼저 적용됩니다.
- 특정 HTML 요소에 동일한 속성을 설정하는 CSS 규칙이 여러 개 있을 경우, 우선순위가 높은 CSS 규칙이 먼저 적용됩니다.
- 특정 HTML 요소에 동일한 속성을 설정하는 CSS 규칙이 여러 개
p { color: red; }-> 모든 p 태그의 글자는 빨간색으로 표시됩니다.
span { color: blue; }-> 모든 span 태그의 글자는 빨간색으로 표시됩니다.
p > span { color: blue; }->p의 span 태그만 변경
<body>
<p>대한
<span class ='title'>민국</span>
</p>
</body>p > .title{
color: red;
}->p의 title클래스만 변경
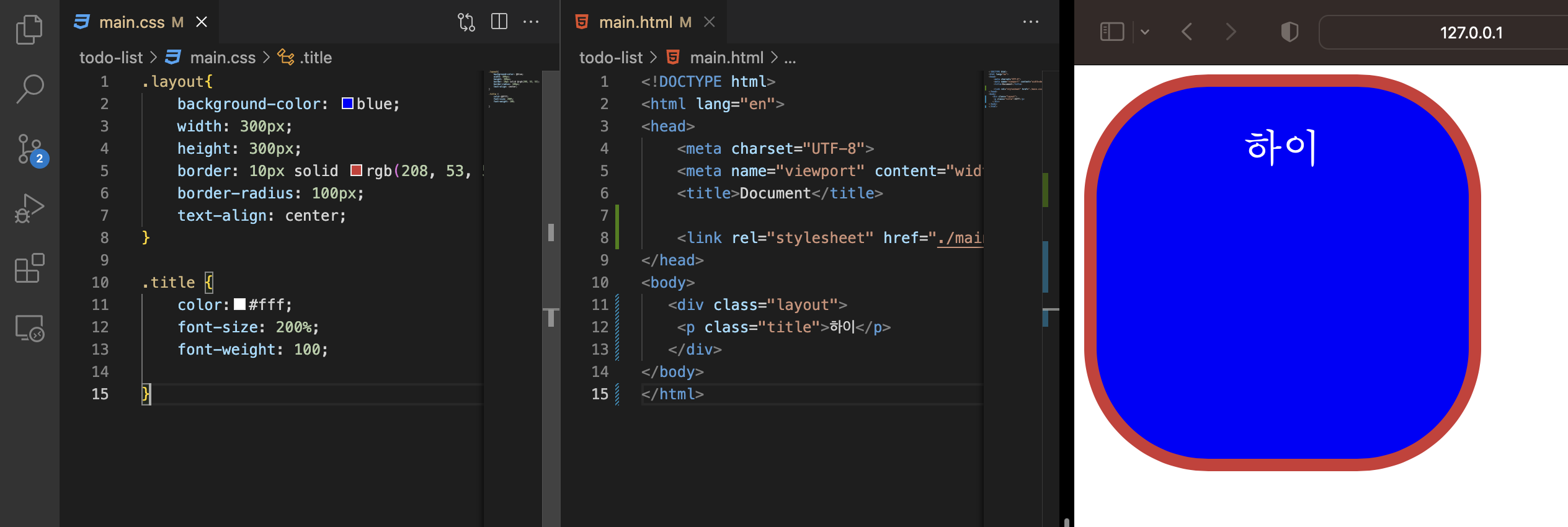
css 영역설정
1. div 태그:div 태그는 HTML의 컨텐츠를 논리적으로 구분하는 데 사용되는 태그입니다. div 태그는 자체적으로 의미를 가지는 태그가 아니기 때문에, CSS를 사용하여 스타일을 지정해야 합니다. div 태그를 사용하여 웹 페이지의 레이아웃을 조정하거나, 특정 컨텐츠에 스타일을 적용할 수 있습니다.
- Html div태그
<body>
<div class="layout"></div>
</body>- div태그 CSS 적용
.layout{
background-color: yellow;
width: 300px;
height: 300px;
border: 3px solid rgb(208, 53, 53);
}
2. text-align 태그 : 텍스트의 정렬을 설정하는 CSS 속성
- center : 텍스트를 중앙에 정렬합니다.
- left : 텍스트를 왼쪽에 정렬합니다.
- right : 텍스트를 오른쪽에 정렬합니다.
- justify : 텍스트를 양쪽 끝에 맞추고 가운데를 늘립니다.
div {
text-align: center;
}
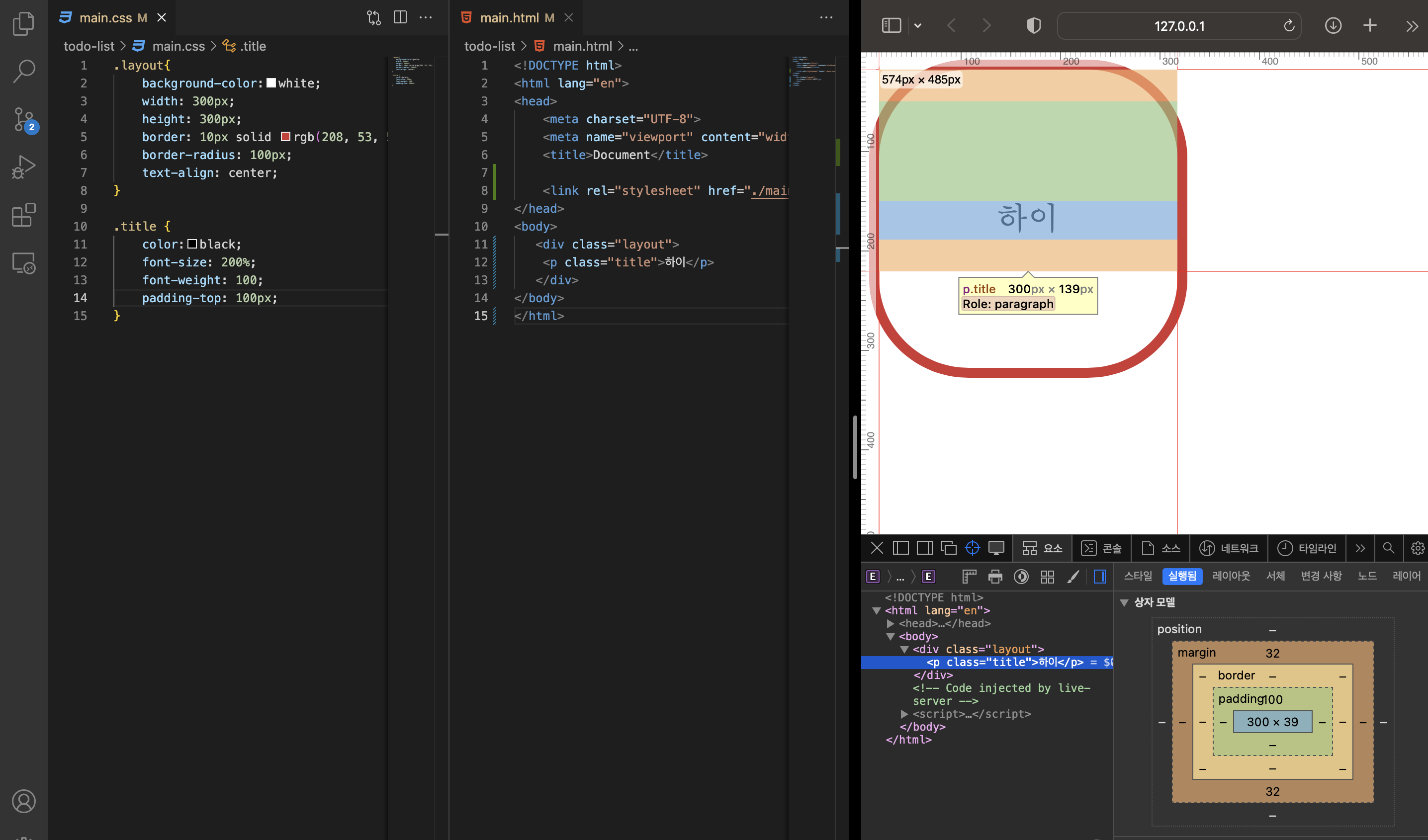
3. marginr과 padding의차이
- margin(외부여백): 요소와 다른 요소 사이의 간격을 설정하는 데 사용되며, 요소의 외부 여백을 설정하기 때문에 요소의 크기가 커집니다.
- padding: 요소의 내부 여백을 설정하는 데 사용됩니다. 요소의 내부 여백을 설정하기 때문에 요소의 크기는 변하지 않습니다.

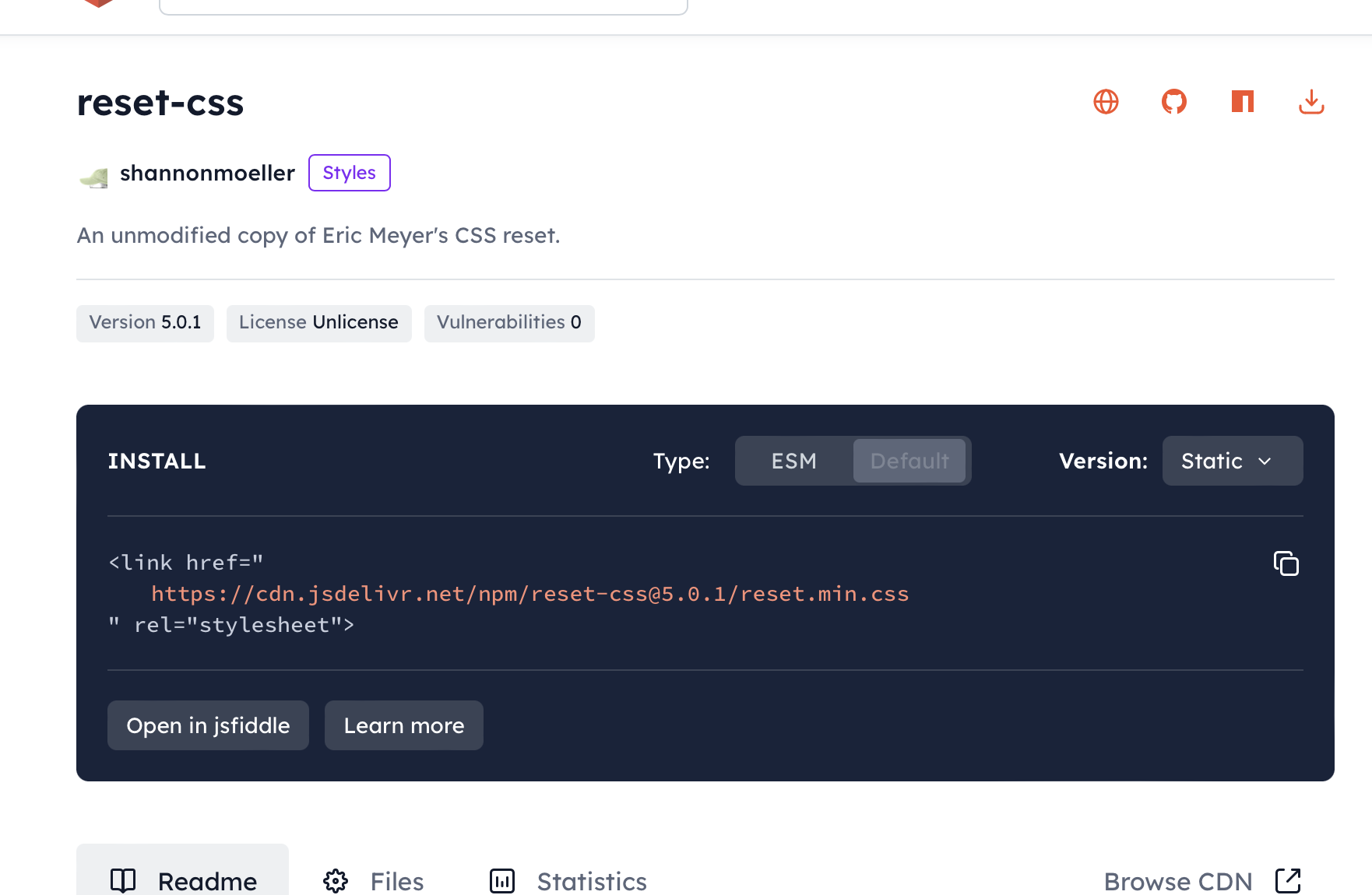
css 스타일 초기화
CSS 스타일 초기화 이유: 웹 브라우저마다 기본적으로 설정된 CSS 스타일을 초기화하는 작업입니다. CSS 스타일 초기화를 통해 웹 브라우저마다 달라지는 CSS 스타일을 일관되게 적용할 수 있습니다. 또한, CSS 스타일 초기화를 통해 웹 브라우저마다 달라지는 CSS 스타일로 인해 발생하는 문제를 해결할 수 있습니다.
↓↓↓↓↓↓↓↓
https://www.jsdelivr.com/package/npm/reset-css
jsDelivr - A free, fast, and reliable CDN for JS and Open Source
Optimized for JS and ESM delivery from npm and GitHub. Works with all web formats. Serving more than 150 billion requests per month.
www.jsdelivr.com
-> link태그 복사후 head에 붙여넣기 : copy HTML클릭


->reset.main.css을 main.css 전에 위치 하도록
-> 이렇게 되면 div 태그의 마진값이 사라지게됨
'프론트엔트 > HTML,CSS' 카테고리의 다른 글
| 구글머티리얼 아이콘 사용방법 (0) | 2023.07.14 |
|---|---|
| CSS - 웹폰트 (0) | 2023.07.14 |
| HTML - tap에 이미지추가 (0) | 2023.07.14 |
| HTML기본 + git에 업로그하기 (0) | 2023.07.11 |
| 프론트엔드의 개요 (0) | 2023.07.11 |




