| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 노마쌤
- 신뢰구간
- NLP
- Ajax
- 함수
- Ajax프레임워크
- 정수인코딩
- DOMAPI
- 행렬
- 클러스터링기법
- R
- 명령어
- CSS
- Filter
- 노트list
- 인덱스
- 유의수준
- 웹폰트
- 질의확장
- 자기지도학습
- JS
- 벡터
- Mac konlpy
- EC2
- 파이썬
- DOM
- 프로토콜
- 노마쌤과 즐거운 영어 습관
- HTML
- 매일영어습관
- Today
- Total
채니의 개발일기
CSS - 가상클래스 (first-child,last-child,nth-child,부정선택자) 본문
복합선택자를 활용하여 자식선택자 선택가능
복합선택자 관련 글
↓↓↓↓↓
2023.07.16 - [프론트엔트/HTML,CSS] - css선택자(기본선택자,태그선택자,클래스선택자,아이디선택자)
css선택자(기본선택자,태그선택자,클래스선택자,아이디선택자)
기본선택자 This is a paragraph. This is an inline element. This is a block element. CSS 기본 선택자는 모든 요소를 선택합니다. *를 활용해 전체선택 * { color: red; } 태그 선택자는 특정 태그의 요소를 선택합니다.
xcwaonvy.tistory.com
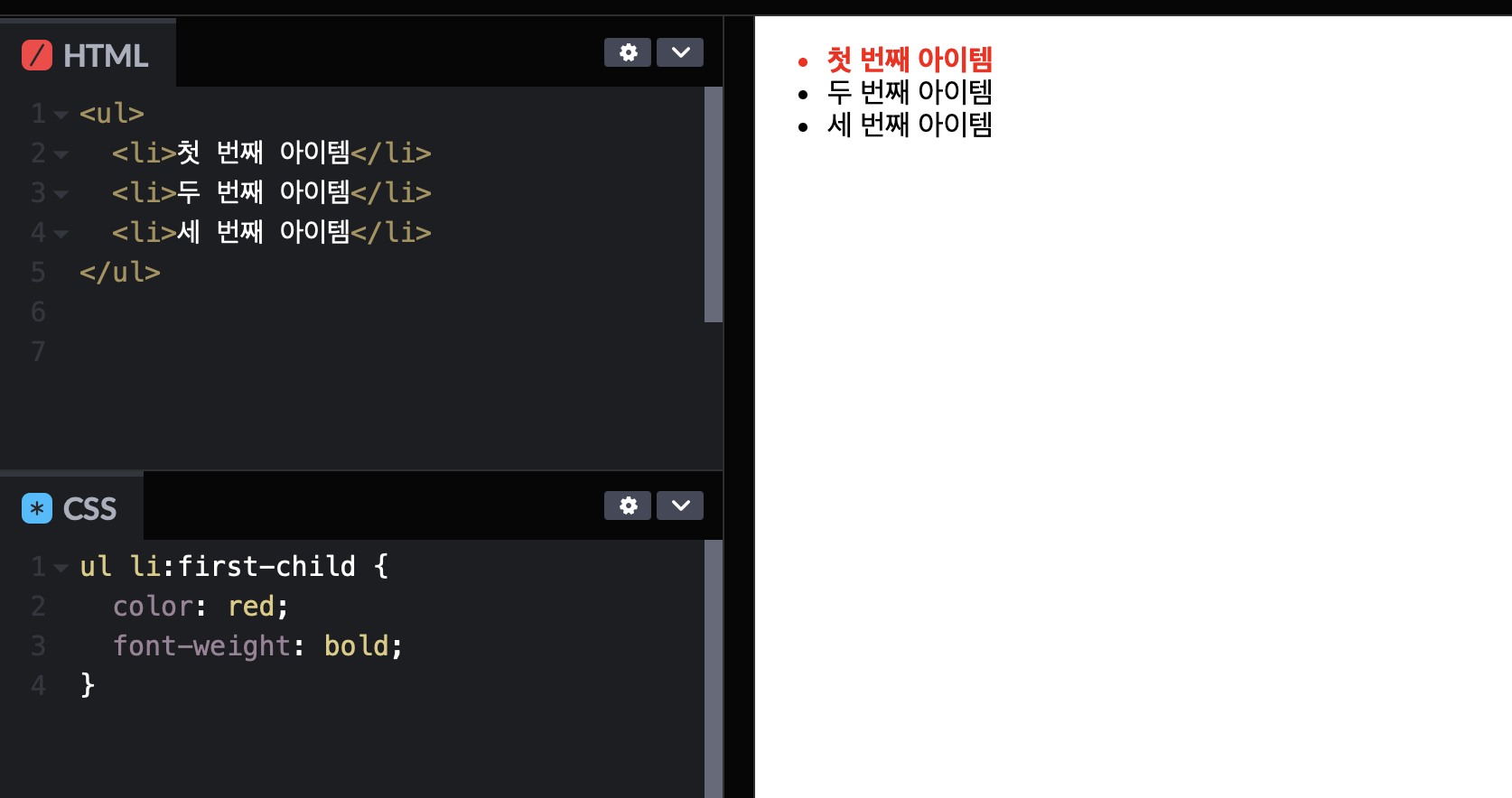
fist-child
:특정 요소의 첫 번째 자식 요소를 선택하는 데 사용되는 가상 클래스 선택자
: 이 선택자는 해당 요소가 형제 요소 중에서 첫 번째 자식 요소일 때만 스타일을 적용

HTMl요소의 ul태그중 li의 자식선택자중 첫번째 선택
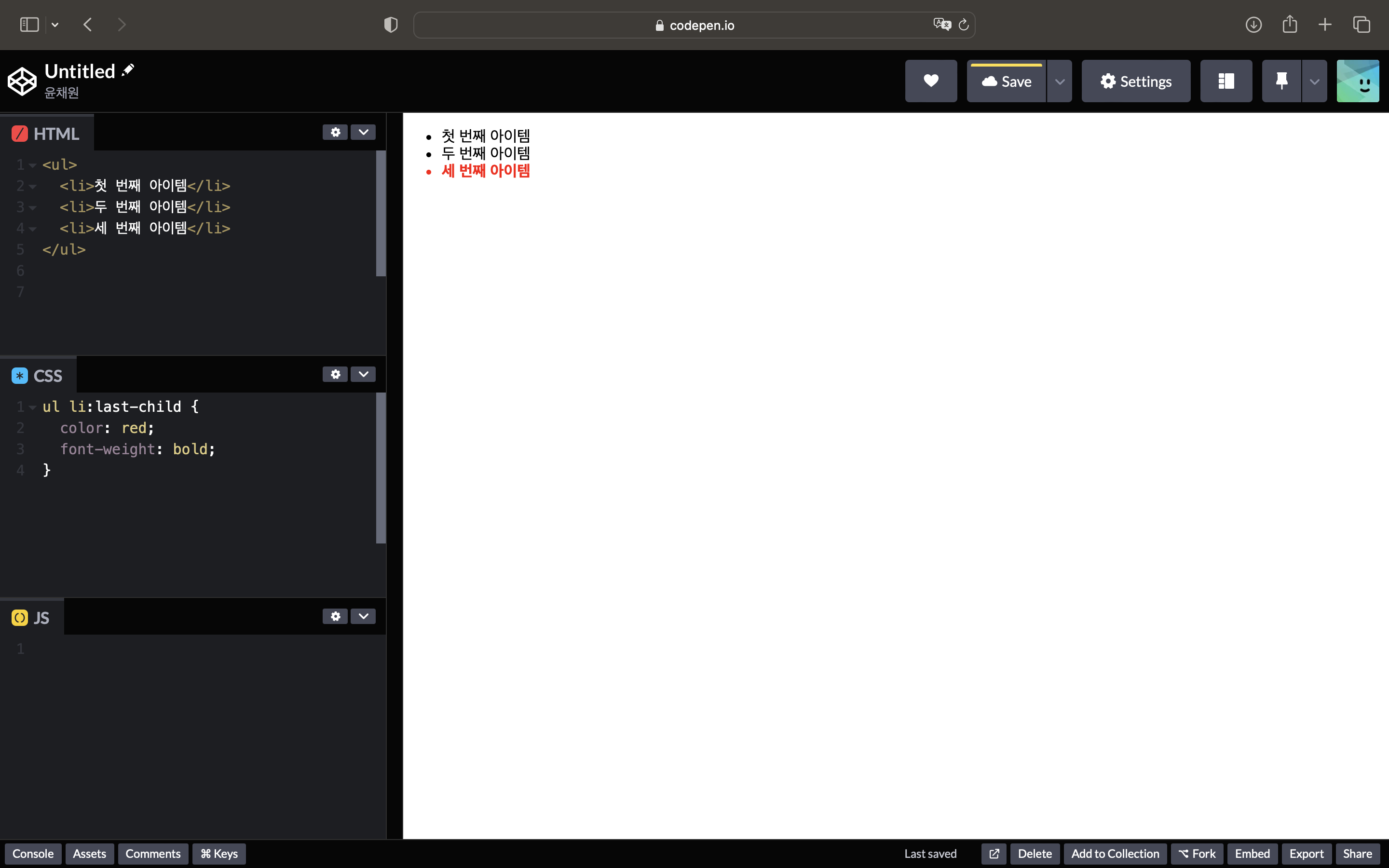
last-child
:특정 요소의 마지막 자식 요소를 선택하는 데 사용되는 가상 클래스 선택자
: 이 선택자는 해당 요소가 형제 요소 중에서 마지막 자식 요소일 때만 스타일을 적용

HTMl요소의 ul태그중 li의 자식선택자중 마지막 선택
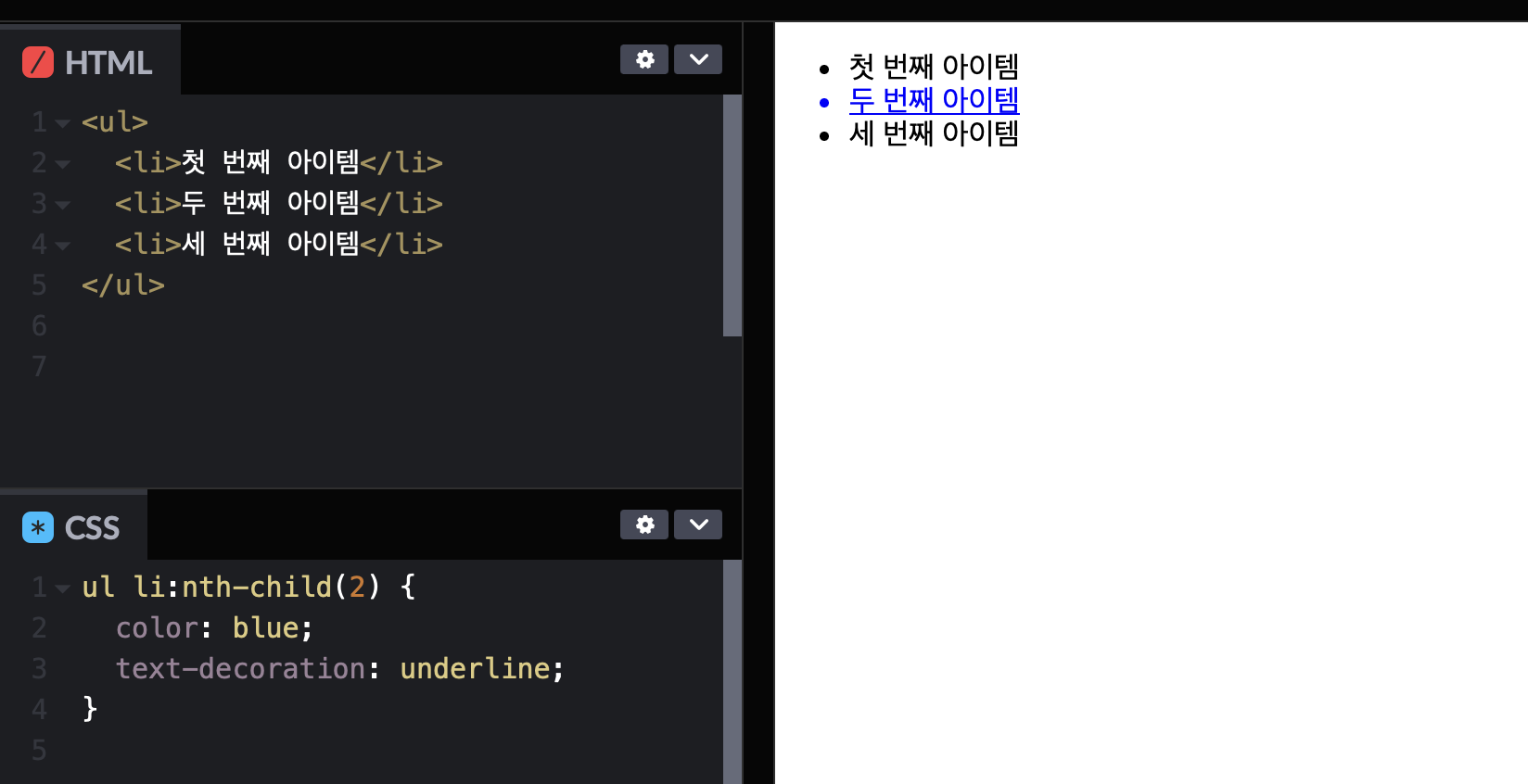
nth-child
: CSS의 가상 클래스 선택자 중 하나로, 특정 위치에 있는 자식 요소를 선택하는 데 사용된다.
: nth-child 선택자를 사용하면 원하는 위치의 자식 요소에 스타일을 적용할 수 있다.

-> li자식중 두번째 요소가 선택됨
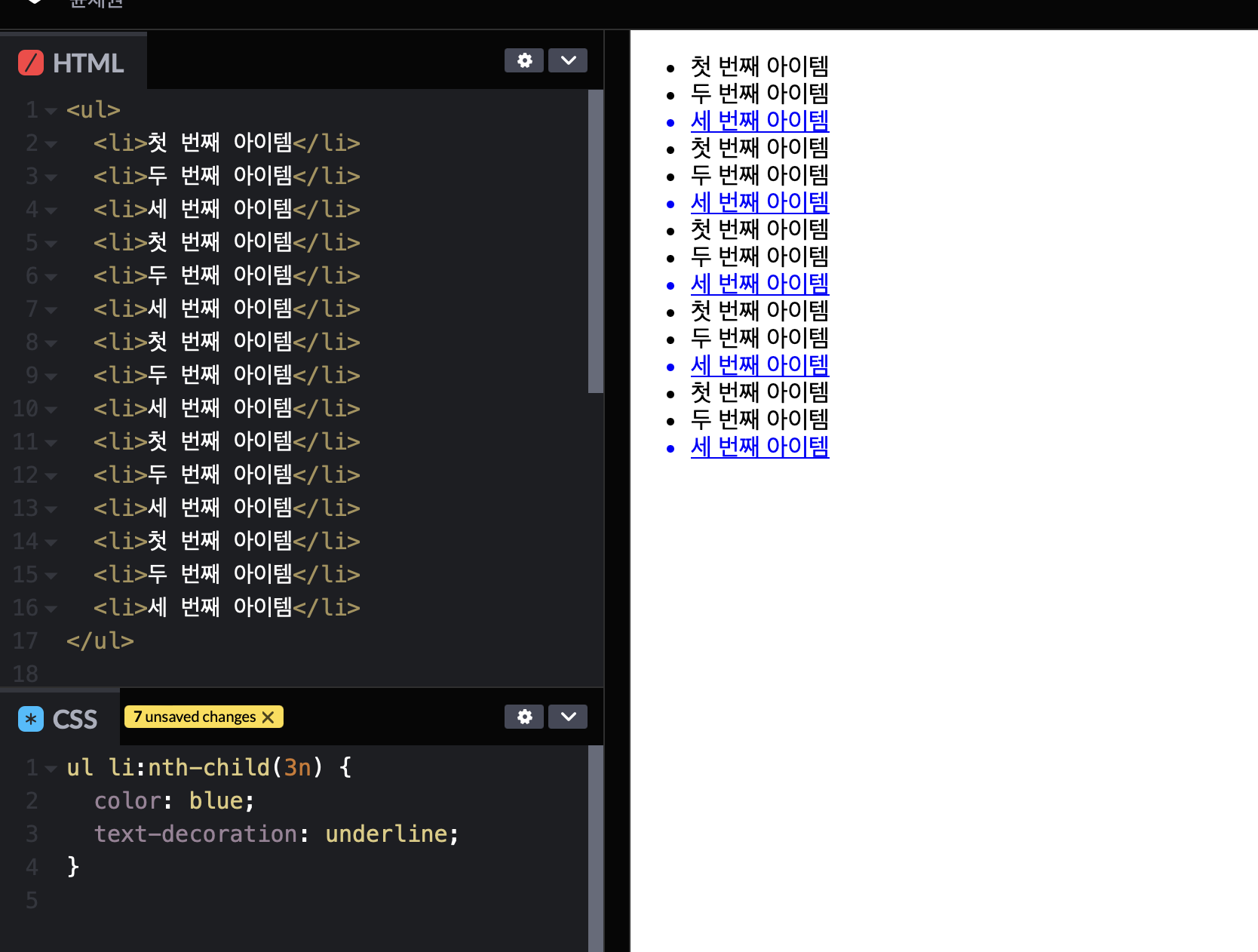
:선택자 구문: :nth-child(an+b)
여기서 a와 b는 정수이며, n은 0부터 시작하는 순서를 나타낸ㄷ다. an+b에서 a는 반복 주기를 나타내고, b는 초기 오프셋을 나타냅니다. an+b의 값이 0, 1, 2, 3, ... 순서로 증가하면서 일치하는 자식 요소가 선택된다
-3n의 경우(3x0=0, 3x1=3...)->3의 배수가 선택

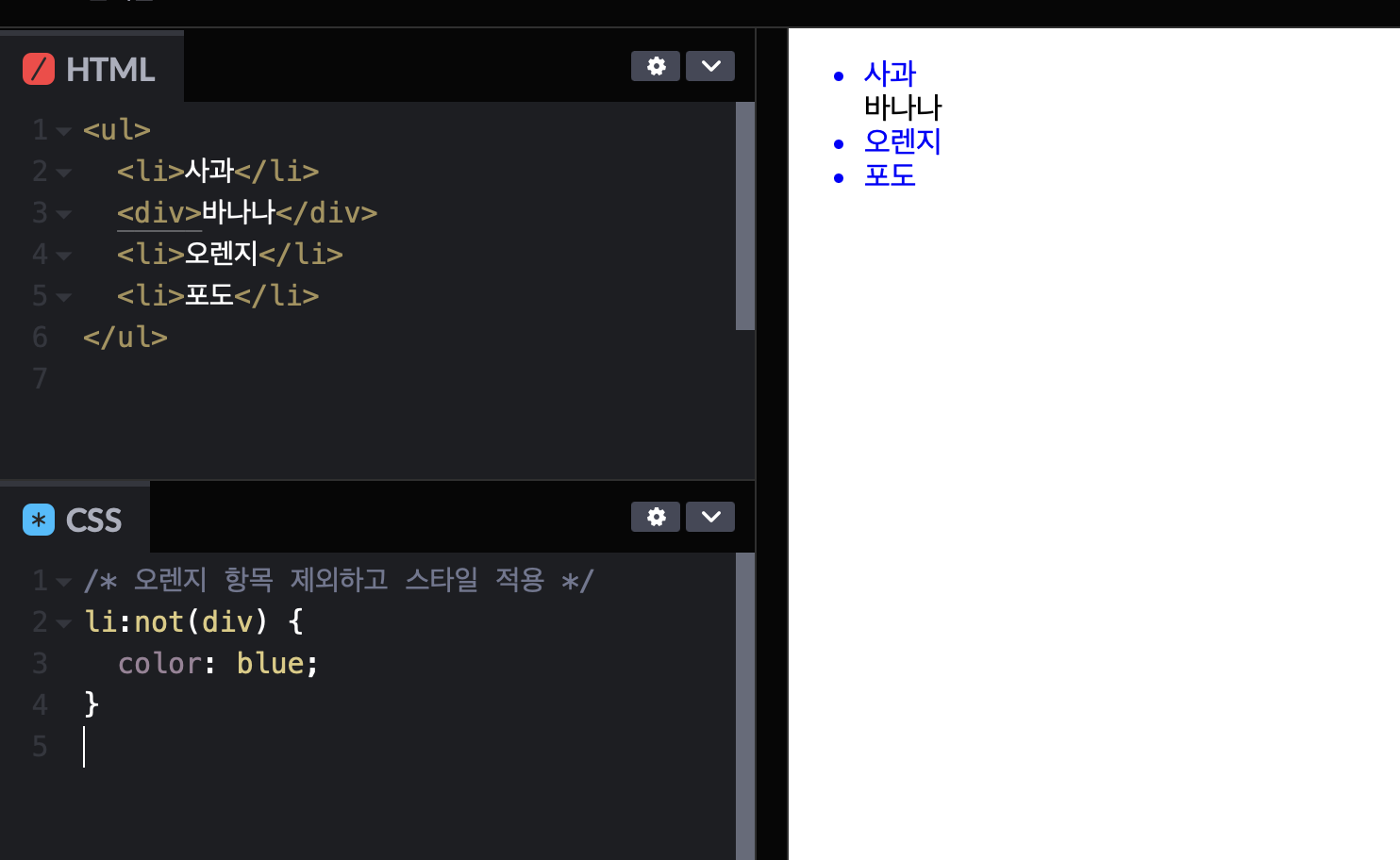
부정선택자
:not()는 특정 요소를 제외하고, 그 외의 요소에 스타일을 적용하는 데 사용된다.
이 선택자를 사용하여 특정 요소나 특정 그룹의 요소를 선택하지 않고, 다른 모든 요소에 스타일을 적용할 수 있다.

not을 활용하여 div를 제외한 li태그의 색상을 blue로 지정
'프론트엔트 > HTML,CSS' 카테고리의 다른 글
| css - 배경(background-color,background-image,background-repeat,background-position) (0) | 2023.07.30 |
|---|---|
| css - display속성 (0) | 2023.07.30 |
| CSS - 가상클래스 (:hover, :active,:focus) (0) | 2023.07.19 |
| CSS- margin (0) | 2023.07.18 |
| HTML - 절대경로 상대경로 (0) | 2023.07.18 |



