프론트엔트/HTML,CSS
HTML기본 + git에 업로그하기
윤채니챈
2023. 7. 11. 19:50
728x90
반응형
HTML과 XML은 모두 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다.
HTML은 웹 페이지의 구조와 모양을 정의하는 데 사용되며, XML은 데이터를 저장하고 전달하는 데 사용됩니다.
HTML은 태그를 사용하여 웹 페이지의 구조를 정의합니다. 태그는 <> 기호로 정의되며, 여는 태그와 닫는 태그로 구성됩니다.
여는 태그는 태그의 이름을 나타내며, 닫는 태그는 여는 태그의 이름과 동일합니다. 태그 사이에는 웹 페이지의 내용이 들어갑니다.
속성은 엘리먼트에 추가적인 정보를 제공하기 위해 사용됩니다.
일반적으로 속성은 여는 태그에 추가되며, 속성 이름과 속성 값으로 구성됩니다.
속성은 속성이름="속성값"의 형식으로 작성됩니다.
예를 들면, style="color:red"는 style 속성에 color:red라는 값을 설정하는 예입니다.
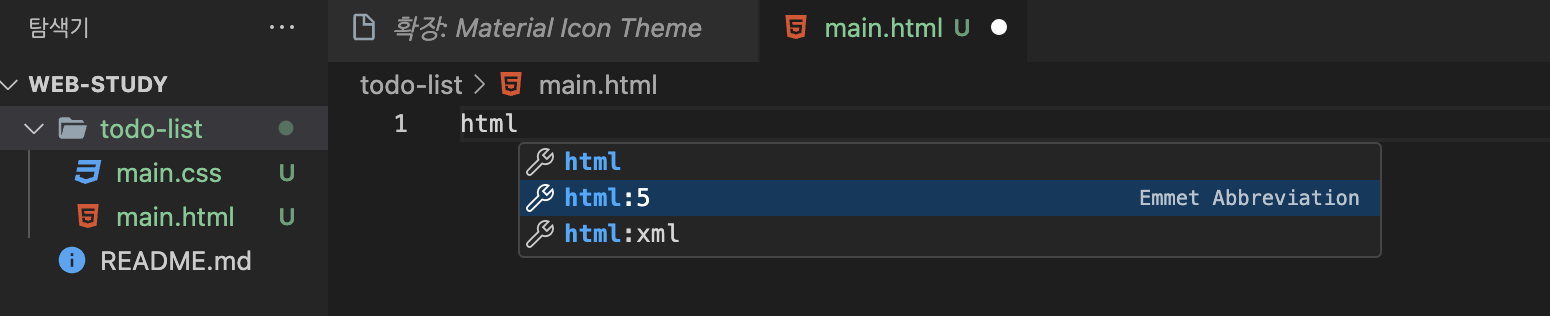
html:5 = 기본 골격을 만들어줌


더보기
기본 골격 설명
- <!DOCTYPE html>는 브라우저에게 문서가 어떤 버전의 HTML로 작성되었는지 알려주는 문서 유형 선언입니다.
- <html>는 HTML 문서의 최상위 요소입니다. 문서의 모든 다른 요소를 포함합니다.
- <head>는 HTML 문서의 머리입니다. 문서의 제목, 문자 인코딩 및 뷰포트와 같은 문서에 대한 정보를 포함합니다.
- <meta charset="UTF-8">는 문서의 문자 인코딩을 지정합니다. 문서의 텍스트가 올바르게 표시되도록 보장하는 데 중요합니다.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">는 문서의 뷰포트를 지정합니다. 브라우저가 다른 장치에서 문서를 어떻게 표시할지 알려줍니다.
- <title>Document</title>는 문서의 제목입니다. 브라우저의 제목 표시줄에 표시될 텍스트입니다.
- <body>는 HTML 문서의 본문입니다. 텍스트, 이미지 및 비디오와 같은 문서의 실제 내용을 포함합니다.
<meta property="og:title" content="네이버">og속성 : 웹 페이지의 제목, 설명, 이미지, URL 등의 정보를 정의하는데 사용
자주사용하는 html 태그
<h1>제목</h1>
<h2>제목</h2>
<h6>제목</h6>
<div>영역</div>
<div>영역</div>
<p>긴~문장을 쓸때</p>
<p>긴~<span style="color:red">문장을 쓸때</span></p>
<ul>
<li>1</li>
<li>2</li>
</ul>
<input type="text"/>
<input type="number"/>
<button>버튼</button>
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc9hxKW%2FbtsnbJa9WhF%2FQAaFi2kFwbuD8AqJLR8juk%2Fimg.png" alt="">- <h1> : 가장 큰 제목 태그로, 웹페이지의 가장 중요한 제목을 표시합니다.
- <h2> : 두 번째로 큰 제목 태그로, 웹페이지의 주요 제목을 표시합니다.
- <h3> : 세 번째로 큰 제목 태그로, 웹페이지의 부제목을 표시합니다.
- <h4> : 네 번째로 큰 제목 태그로, 웹페이지의 세부 제목을 표시합니다.
- <h5> : 다섯 번째로 큰 제목 태그로, 웹페이지의 추가적인 제목을 표시합니다.
- <h6> : 가장 작은 제목 태그로, 웹페이지의 세부적인 정보를 표시합니다.
- <div> : 컨텐츠를 그룹화하는 태그로, 웹페이지의 레이아웃을 지정하는 데 사용됩니다.
- <p> : 단락을 표시하는 태그로, 웹페이지에 텍스트를 추가하는 데 사용됩니다.
- <span> : 텍스트의 일부를 강조하는 태그로, 웹페이지에 스타일을 적용하는 데 사용됩니다.
- <ul> : 순서가 없는 목록을 표시하는 태그로, 웹페이지에 목록을 추가하는 데 사용됩니다.
- <li> : 순서가 없는 목록의 항목을 표시하는 태그로, 웹페이지에 목록의 항목을 추가하는 데 사용됩니다.
- <input type="text"> : 텍스트 입력 필드를 표시하는 태그로, 웹페이지에 사용자 입력을 받는 데 사용됩니다.
- <input type="number"> : 숫자 입력 필드를 표시하는 태그로, 웹페이지에 사용자 입력을 받는 데 사용됩니다.
- <button> : 버튼을 표시하는 태그로, 웹페이지에 사용자 입력을 받는 데 사용됩니다.
- <img> : 이미지를 표시하는 태그로, 웹페이지에 이미지를 추가하는 데 사용됩니다.

위 코드를 git에 업로드하기
git add .
git commit -m 'html 주요태그'
git push origin master- git add . : 현재 디렉토리의 모든 파일을 staging area에 추가합니다.
- git commit -m 'html 배웠다' : staging area에 있는 파일을 커밋합니다. 커밋 메시지는 'html 배웠다'로 설정합니다.
- git push origin master : 현재 브랜치의 변경 사항을 원격 저장소의 master 브랜치에 전송합니다.
728x90
반응형