DOM(문서객체모델)이란?
DOM(문서객체모델)
: 웹 문서의 구조를 표현하는 프로그래밍 인터페이스로, 웹 문소를 트리구조로 표현하며, 각 노드는 문서의 각 부분(요소,속성, 텍스트 등)을 나타낸다.
: DOM을 사용하면 프로그래밍 언어(주로 자바스크립트)를 통해 웹 문서의 구조, 스타일, 내용 등을 동적으로 조작하고 변경 할 수 있다.
: 이는 웹페이작 사용자의 상호작용에 반응하거나, 데이터를 동적으로 로드하고 표하는 등의 동작을 가능하게 한다.

다음과 같은 HTML문서가 있다고 가정해보자.
<!DOCTYPE html>
<html>
<head>
<title>My Title</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph.</p>
</body>
</html>
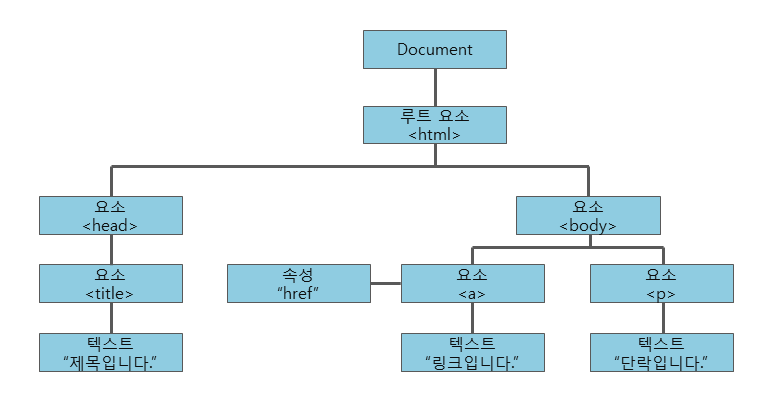
위 문서의 DOM트리 구조는 다음과 같다.
Document
|-- DOCTYPE: html
|-- Element: html
|-- Element: head
| |-- Element: title
| |-- Text: "My Title"
|-- Element: body
|-- Element: h1
| |-- Text: "Welcome to My Website"
|-- Element: p
|-- Text: "This is a paragraph."
: 이러한 트리 구조를 통해, 자바스크립트는 웹문서의 각 부분에 쉽게 접근하고 해당 부분을 수정하거나 새로운 내용을 추가하거나 삭제하는 등의 동작을 수행할 수 있다.
- DOM(문서객체모델)선택하는 방법
1. 태그이름(tag name)을 이용한선택 :
- 'getElementsByTagName' 메서드를 사용하여 특정 태그 이름을 가진 모든 요소를 선택할 수 있다.
var paragraphs = document.getElementsByTagName('p'); // 모든 <p> 태그 선택
2. 아이디(id)를 이용한 선택 :
- 'getElementById'메서드를 사용하여 특정 아이디를 가진 요소를 선택할 수 있다.
var myElement = document.getElementById('myId'); // id가 'myId'인 요소 선택
3. 클래스(class)를 이용한 선택
- 'getElemnetsByClassName' 메서드를 사용하여 특정 클래스 이름을 가진 모든 요소를 선택할 수 있다.
var myElements = document.getElementsByClassName('myClass'); // class가 'myClass'인 모든 요소 선택
4. CSS 를 이용한 선택
- querySelector 메서드를 사용하여 CSS 선택자와 일치하는 첫 번째 요소를 선택할 수 있다.
- querySelectorAll 메서드를 사용하여 CSS 선택자와 일치하는 모든 요소를 선택할 수 있다.
var firstButton = document.querySelector('button'); // 첫 번째 <button> 태그 선택
var allButtons = document.querySelectorAll('button'); // 모든 <button> 태그 선택
5. HTML 객체집합(object collection)을 이용한 선택
- HTML 문서에는 이미 정의된 객체 집합이다. 예를 들면, document.forms는 페이지 내의 모든 폼을 포함하는 객체 집합이다.
var allForms = document.forms; // 페이지 내의 모든 폼 선택
- DOM(문서객체모델)요소의 내용과 속성을 변경하는 방법
1. 'innerHTML'프로퍼티를 이용한 내용변경 :
- 'innerHTML' 프로퍼티를 사용하면 DOM의 내용을 가져오거나 설정할 수 있다.
- 내용 가져오기 :
var content = document.getElementById('myElement').innerHTML;
- 내용 설정하기
document.getElementById('myElement').innerHTML = '새로운내용';
2. DOM 요소의 속성값 변경:
DOM 요소의 속성값은 'getAttribute'와 'setAttribute' 메서드를 사용하여 가져오거나 설정할 수 있다.
- 속성값 가져오기 :
var attributeValue = document.getElementById('myElement').getAttribute('myAttribute');- 속성값 설정하기 :
document.getElementById('myElement').setAttribute('myAttribute', '새로운 값');
3. 'textConetent'와 'innerText'프로퍼티 :
'textContent'와 'innerText' 프로퍼티를 사용하면 DOM 요소의 텍스트 내용만 가져오거나 설정할 수 있다.
이 두 프로퍼티는 HTML 태그없이 순순한 텍스만을 다룬다.
- 텍스트 내용 가져오기 :
var textContent = document.getElementById('myElement').textContent;
- 텍스트 내용 설정하기 :
document.getElementById('myElement').textContent = '새로운 텍스트 내용';