프론트엔트/HTML,CSS
CSS - 전환효과(transition)
윤채니챈
2023. 9. 8. 22:43
728x90
반응형
transition
요소의 전환(시작과 끝)효과를 지정하는 단축속성
tranisition: 속성명 지속시간 타이밍함수 대기시간;
(transition-property, transition-duration, transitio-function, transitio-delay)
transition-property: 전환효과를 사용할 속성 이름 지정
기본값 all : 모든 속성에 적용
속성이름 : 전환효과를 사용할 속성 이름 명시
transition-duration: 전환효과의 지속시간을 지정
기본값 0s: 전환효과없음
시간: 지속시간(s)을 지정
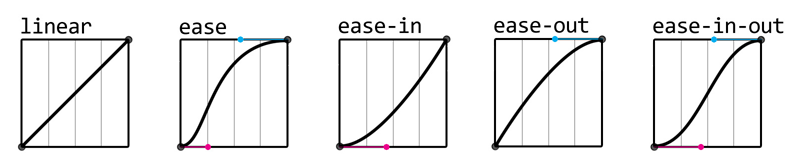
transition -timing-funtion

linear:일정하게
ease: 느리게-빠르게-느리게
ease - in: 느리게-빠르게
ease-out : 빠르게-느리게
ease-in-out:느리게- 빠르게 -느리게
transition-delay : 전환효과가 몇 초뒤에 시작할지 대기시간을 지정
0s:대기시간없음
시간: 대기시간(s)을 지정
예시)
.element {
width: 100px;
transition: width 1s ease-out 0.2s;
}
728x90
반응형